Theme
The website editor allows you to customize your event's theme. Some of the feature below are available for certain packages only, so please contact us if you're interested in an update.
Dark mode
In dark mode, the default color of the text will be bright and the background will be dark.

Please note that participants cannot switch between light and dark mode themselves. The event website is always shown in the mode you select for the event.
Brand color
Choose the main color that represents your brand the most. From this color, a color palette will be generated and applied to some elements of the event website, such as buttons, default profile avatars, etc.

Make sure to keep contrasts in mind. If Dark mode is disabled, you shouldn't use a Brand color that is too bright. Similarly, if Dark mode is enabled, don't use a color that is too dark.
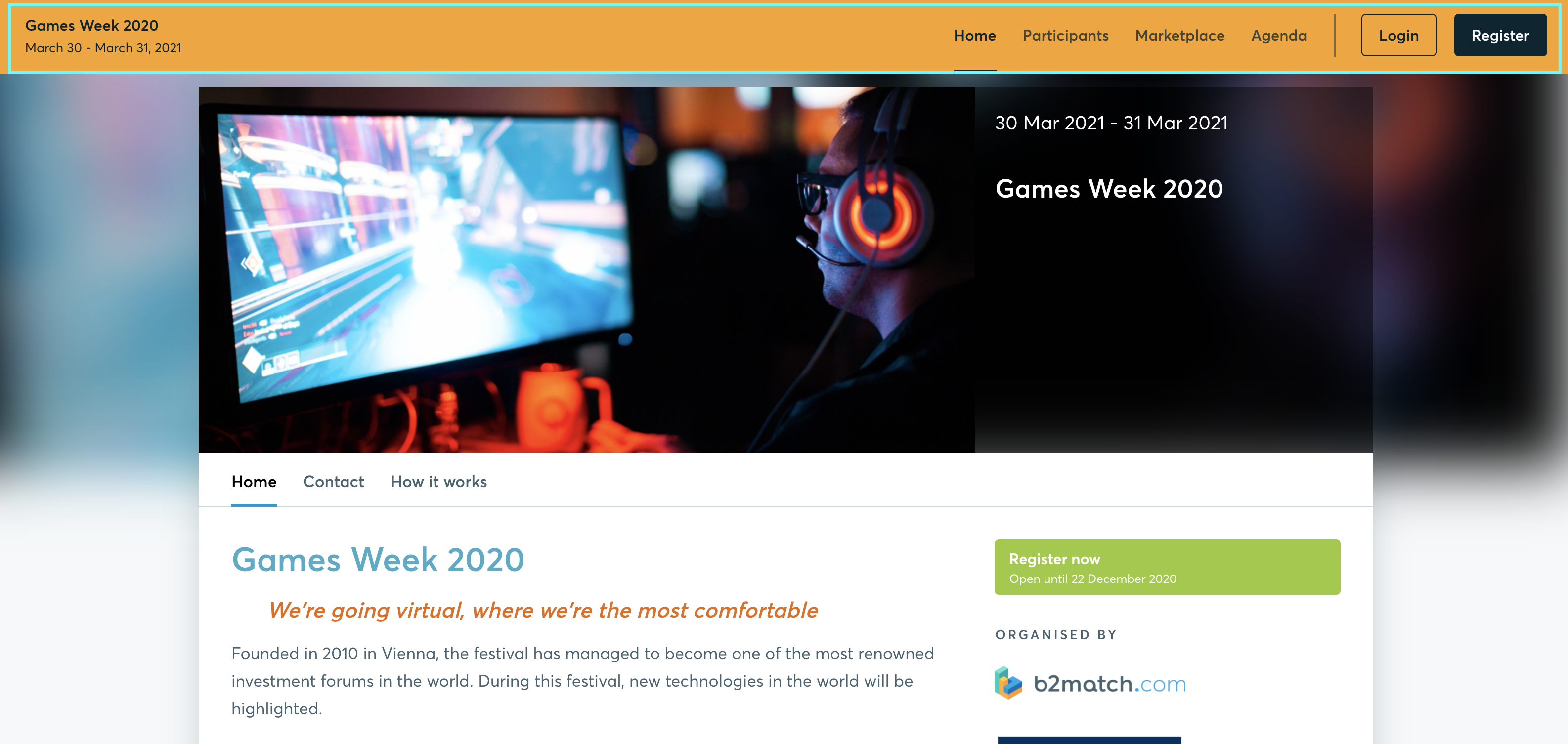
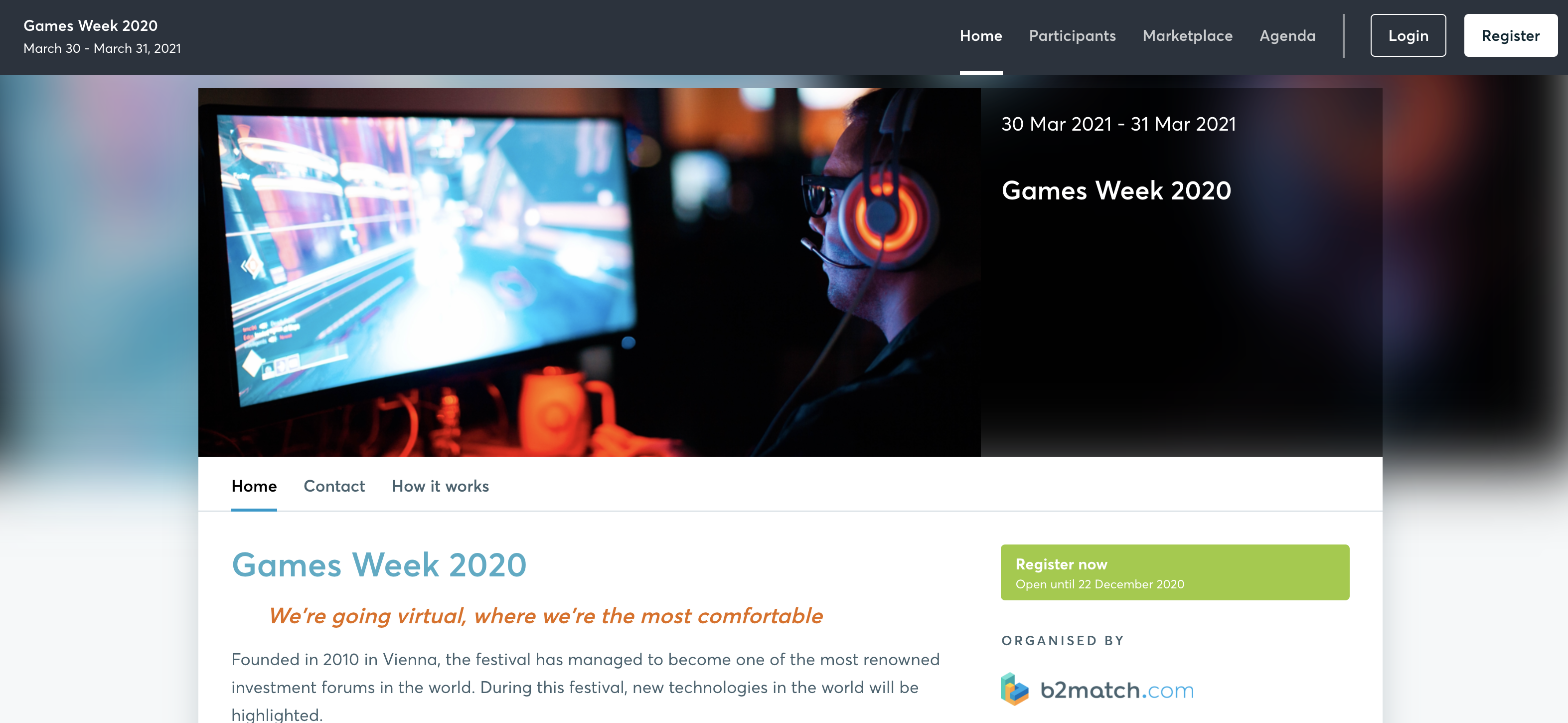
Website header
The color of the header can be changed here. This is the background for the event title, date, the Event Navigation, and also for the Login and Register buttons.


By clicking on Reset to default, the website header will be reset to the default header, which is dark grey.
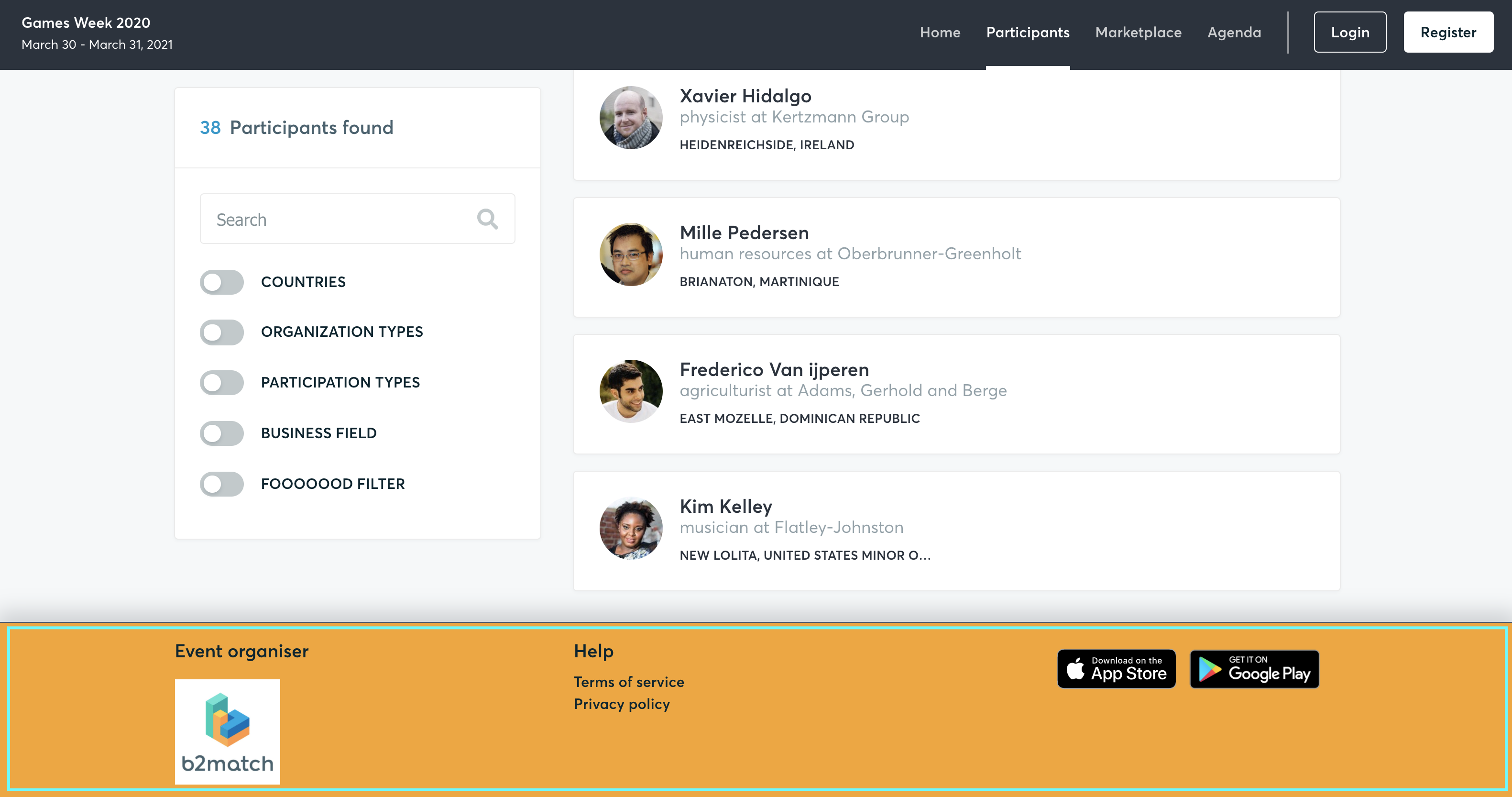
Website Footer
The color of the website footer can be changed here.
By clicking on Reset to default, the website header will be reset to the default header, which is dark grey.